Drawing Curves in HTML5
HTML5 allows you to draw curves on HTML5 canvas. They way to do it is with the help of paths. We use different functions to create curves with a quadratic curve being one of them.
Let us start with the example
<script>
function drawingExample(context) {
context.save();
context.translate(-1,35);
context.beginPath();
context.moveTo(0,0);
context.quadraticCurveTo(100,-20,200,-100); //Curve one
context.quadraticCurveTo(200,-40,400,-50); //curve two
context.strokeStyle="#442299";
context.lineWidth=10;
context.stroke();
context.restore();
}
</script>
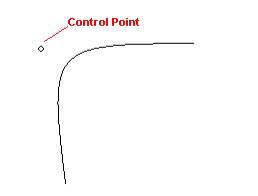
There is a concept of the control point in HTML5 curves and we specify this point at first position on our canvas. This control point is the point around which our curve will bend. It is not part of the curve but is positioned right outside where line makes a curve. This control point allows you to adjust your curve one way or another and can be set or reset to your desired position.
See picture for visual representation of this control point below.

There are other commands for curves in HTML5: bezierCurveTo, arctTo and other arc functions. They are more complex in nature and take angels as attributes and parameters.